Why using interactive visuals for your privacy statement?
A suggestion for Coolblue.
- Legal is mainly perceived as a necessary evil, rather than a way to build sustainable relationships based on trust.
- Privacy is abstract & complex, but very important. It is easy to ignore since legal content is not integrated in web experience, which contributes to 'ostrich behavior'.
- Coolblue already puts in the effort to communicate (legal content amongst others) in an engaging way, using interactive visuals can even enhance this user friendly experience.
In our Legal Design Thinking workshop we took Coolblue as a case to design an accessible and engaging privacy statement. The workshop trains lawyers and designers in legal design thinking. Coolblue is a Dutch web shop, founded in 1999, focused on selling consumer electronics. The company is a big player in The Netherlands, with one of the biggest reasons being its focus on a transparent and playful way of communicating to customers. This is exactly why we chose Coolblue as a case in our workshop, since they could bring their privacy statement to an even more transparent and human friendly level. We made a suggestion for this and will explain why such a concept is beneficial for both user, business and legal profession.
Explaining the principles of this interactive visual legal concept
First of all, there are three perspectives to take into account when designing accessible legal documents for digital experiences:
- The user perspective: What does the user want to know about their data, how do they deal with privacy whilst buying from a webshop such as Coolblue?
- The business perspective: What message does Coolblue need and want to convey, in what tone of voice, what could they strategically win with communicating more transparent?
- The legal perspective: What is a privacy statement meant for, and what elements does it need to contain, from a legal perspective?
In a profound Legal Design project we would discuss and brainstorm around these perspectives together with Coolblue and preferably do some prototype testing with their customers. However, in the scope of making a suggestion for Coolblue we are focusing on the design of the document itself, taking some assumptions as a starting point.
The first task is to come up with the message we want to convey, considering the user, business and legal perspective. Based on this message we come up with a metaphor which we can use and take into account. We need to design the metaphor in such a way that is usable for mobile and desktop (in other words, designing it from a responsive or adaptable strategy). If you would like to learn about the practical application of these methods, please join our workshops. For now we will focus on why we take this design approach.
Since Coolblue is doing a great job in connecting to their customers, we can use their tone of voice to come up with a metaphor that fits both the user, business and legal perspective that needs to be taken into account:
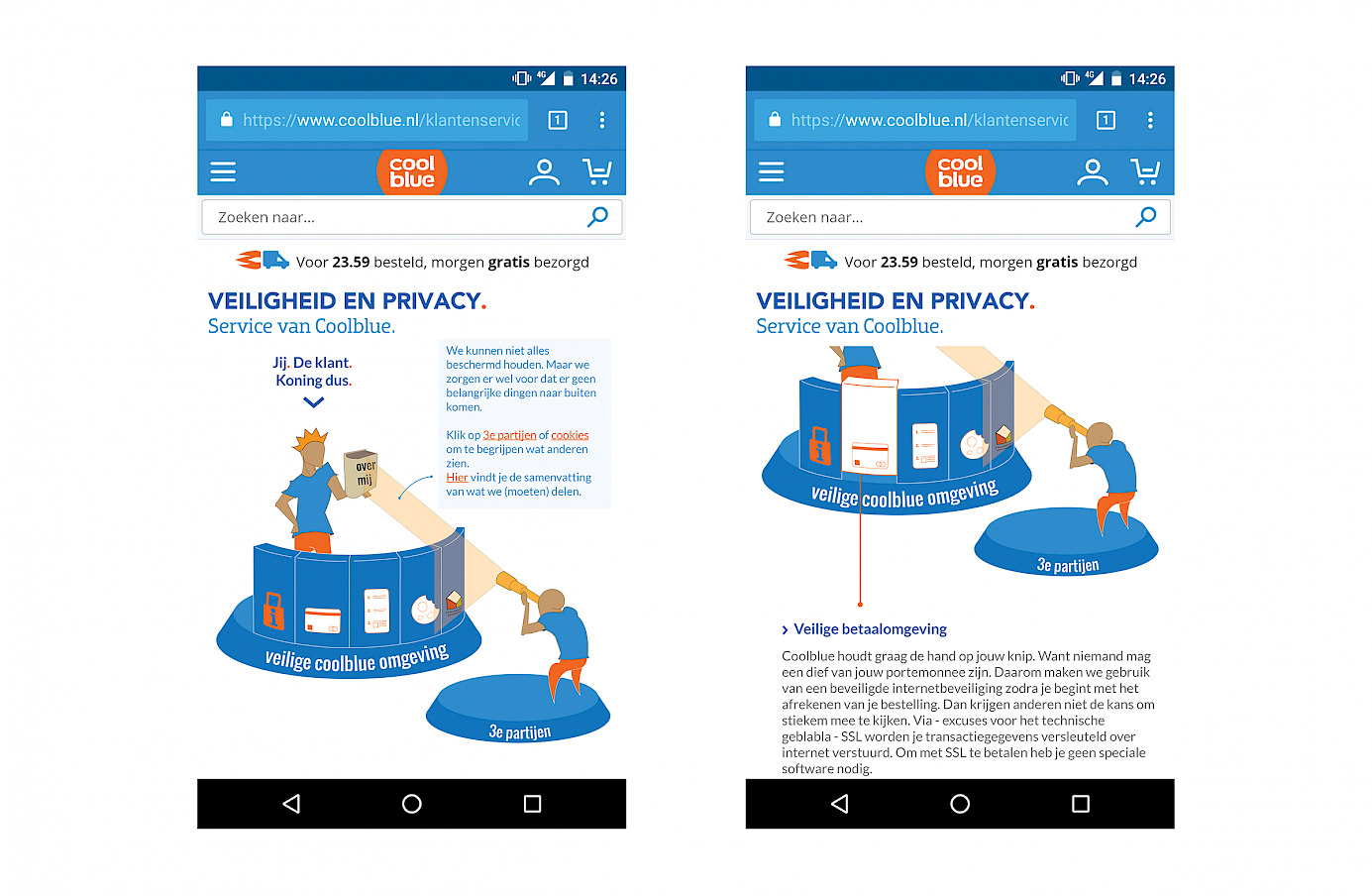
In the visual, you see the customer holding his data, being in charge of it. Customer is king. The visualisation is focused on one of the most important questions customers usually have when they are a bit privacy aware: how far is my data traveling from the company I’m sending my data to, to other companies. For this reason we focus the privacy statement on this topic, by letting 3rd parties look from a distance at the data that is gathered via cookies when visiting the Coolblue site. With clear and triggering text users are made aware of this topic and are able to explore further details by clicking on the wall, which is protecting his data in different situations in a secure environment.
Since not everyone has a visual learning style, it is also possible to go to the different elements in the document via text links. When you click on a wall segment, or on a text link, the visualization will animate and show/open up the particular legal topic. Of course one can imagine that it is preferable, or even necessary, to further visualize these topics for an even better understanding. There is not a single ultimate solution for what is the best to do, since it depends on the different strategic decisions made in discussing the 3 perspectives stated above.
Of course, in this article, the visualization is being explained and we can definitely optimize it by testing it both for conceptual reasons and technical implementation. Ultimately, a customer will need to understand, and be able to navigate the visualization by intuition.
Textual privacy statement or clickable visualization with text?
Just to give you an impression how long the document is to read on mobile, here is a representation of it (not meant to be readable):
![]()
Still we want to compliment Coolblue for the entertaining writing style, however, it is not the only medium to get a message across, especially in a digital, mobile environment. Making use of the interactivity of an online environment, and using visuals can optimize navigation and understandability (giving consent) at the same time:

So especially for mobile, a clickable visualization to navigate could tremendously optimize the user experience and engagement, inviting customers to actually explore and read the whole privacy statement.
So let us summarize why visual & transparent communication in legal documents (and more specifically in a privacy statements) is beneficial from a customer, business and legal perspective:
- Legal documents are documents that need to be highly practical, for all stakeholders involved, in order to apply the law in the right way and follow up on rights and duties. So good navigation, readability and understanding for all stakeholders is just necessary.
- It is way more difficult to build trust within a customer relationship when you break the user experience: not integrating the web experience with the legal content. You can connect with your customer by communicating transparent: When everybody understands what their rights and duties are, conflicts (and thus costs) will be prevented and collaboration can be enhanced.
- To engage users, visualizations can be used to navigate through the privacy statement and to make abstract information tangible and reduce the experience of getting overwhelmed by those long complex documents.
- People have different learning styles, so using both visuals and text will optimize the speed of understanding and navigation.
- Using a metaphor can help to bring across abstract information, such as legal concepts. Research shows visuals can enhance the understanding of text, especially when they are transformational (transformational images, Beyond the wall of contract text, Visualizing contracts to foster understanding and collaboration within and across organizations)
