The anatomy of a visual contract
Often when we tell about visual contracts the first idea that comes to mind is ‘adding visuals to the legal document’. Nevertheless, we have a totally different understanding of what a visual contract entails and would like to explain to you all the different layers of how a visual contract is built up.
The core of a visual contract is that it is a binding legal document with a better user experience,understanding and helping people with making more autonomous decisions on legal topics. A visual contract empowers people legally because it is easier to understand and increases trust because of transparent communication. This better comprehension and transparency is reached by the different layers within the design of the contract, which can be described as follows:
The layers of a visual contract exist of:
- Format & medium
- Content: pro-active content or traditional content?
- Structure - patterns and layout
- Visual style/ tone of voice/ words usage
- Interpretation
- Impact

Format & medium
First of all, with the design of a visual contract we look at the needs of the end-user in the first place and not - as in most traditional contracts - lawyers and judges. Therefore, the context of where and by who a contract is used determines which medium (phone,tablet, laptop, paper) is used to create the best user experience. For example, contracts designed for rural areas without a proper internet connection, might not be able to deal with a heavily animated digital contract. While in corporate business contracts that are complex and where the environment facilitates the use of animation, it might be beneficial to use animation to convey the content in different animated states while the user interacts with the contract to communicate the content in a layered transition. In essence, the medium that is chosen highly influences the design of the contract and the options or potential design directions. For example, for mobile use,layered design is almost likely necessary to include all the content with a good UX, while on a laptop a design without a lot of layers can still be user friendly.
With the builder that we are developing we foresee that in the end the medium that is used is going to become less influential for the design decisions because with automation we can easily present the same content in different types of visual formats.

Content: proactive content or traditional content?
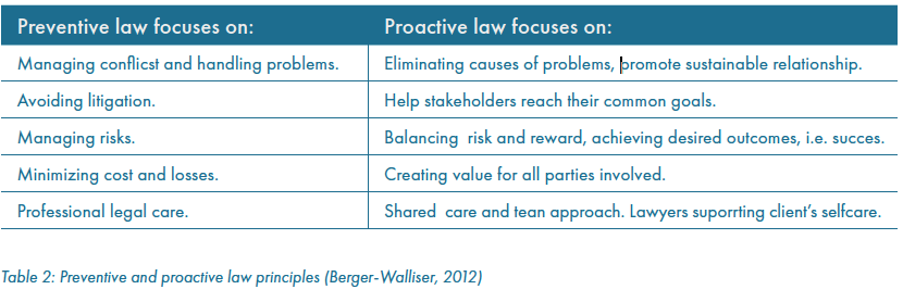
The content in itself can either be written in traditional legalese or with plain legal language and proactive law focus in mind. Depending on the target audience, format and content, the structure and content will be designed with the outcome and purpose of the contract in mind.


Structure - patterns and layout
The third layer in the contract is the structure. Within the structure the patterns and layout of the design are defined which results in different types of visual contracts. Depending on the target audience you would choose the type of design direction of visualisation, which can be focused on more comic book strips, structured flow charts and swim lanes or multi-modal visuals where visualisation is used as navigation. This structure, when it is setup with the end-user in mind (not the lawyer or judge), can determine if preventive or proactive law is applied and if a contract is setup to reach a certain result or a better base to build sustainable relationships. When the focus of the contract is to prevent conflicts and setup to be proactive, so that people can make autonomous decisions, the structure will be defined on what best fits the target audience to reach that goal.
Regarding structures you can think for example of swim lanes, comic book strips, visual navigation, UX design. The World Commerce & Contracting contract design pattern library shows a lot of different potential patterns and layouts that can be used within a visual contract.
All in all this part of the contract focuses on creating hierarchy and clear composition within the design so that the user is guided through the content in a way they can easily comprehend and take action from.

Visual style/ tone of voice/ words usage
Then another layer is the visual and tone of voice layer, which is all about aesthetics, good design and styling. Your target audience as well as a potential corporate identity is very determinant for the choices you make in this layer. For example, within a high tech company you might use more flowcharts and technical drawings while in the cleaning branche and security guard sector you have a totally different target group and related styling that fits. In plain language there are also still quite some different styles that still are more accessible, but have a different experience in terms of emotions it evokes.

Interpretation
Interpretation is all about the understanding and comprehension the user gets from your design and if they might take action based on the content they read or not. How behaviour might change because of how the user interprets a certain clause.
A question we often get from lawyers when we talk about visual contracts is:
“How do you visualize X?" Wherein ‘X’ is one specific legal term and their question relates to how a visual can represent a certain legal meaning and interpretation in the same way as a visual does.
Actually, when looking from a user perspective, we want them to just act in a certain way to comply with the law. Visualization can provide the context in how certain text needs to be interpreted and guide the user in understanding several concepts, processes or legal ideas within the context that we are trying to make understandable. The text helps for explaining certain details, and if they are still specific legal terms, the visuals can make it easier for the user to know how to interpret this complex term.
Of course interpretation also depends on the knowledge the user already has. Just think of discussing a bird, when talking about it, all different people will have different /site/templates/images in their mind. And with text it is the same. This is why prototyping and testing your designs are crucial in order to find the right patterns, structures, visualisations and combinations of visuals and text to know which combination has the best results regarding how people interpret and use the contract (clauses).
Comprehension —how easily a reader can process text, derive meaning, and incorporate that meaning into a broader context. If a passage is easily comprehensible, then the user can:
- Understand the meaning of the words
- Derive broader meaning from the overall content
- Draw inferences from the content
- Answer broader questions about the content
- Identify key point(s)
- Identify intent
- Understand the content’s tone, mood, and inflections

Impact
The impact finally is what the result is from using a visual contract. In the first place we name legal empowerment, but also business ethics and changes in how businesses organise themselves can change towards more results and sustainable relationship building because of the use of visual contracts. On a larger scale it contributes to Access to Justice and creating more equal opportunities, inclusion and diversity. You can read more about this on our impact page, where we will keep updating our impact results. We categorize our impact on four levels:
- Legal Empowerment
- Business Ethics, inclusion and diversity and economic benefits
- Institutional, access to justice
- Social: equal opportunities, inclusion, diversity

